我先前曾推薦過Opera這個瀏覽器,支援Windows7的下方工具列網頁分頁預覽。我目前最喜歡的瀏覽器還是Firefox,其實Firefox3.6也支援Windows7的下方工具列網頁分頁預覽喔!但預設是不啟動的(搞不懂為什麼要這樣做),在一般的設定解面也沒有啟動的選項,要啟動這個功能的話得要到進階設定值那邊設定!

啟動方法:
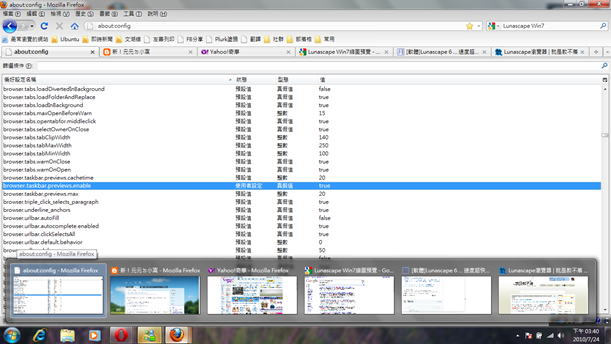
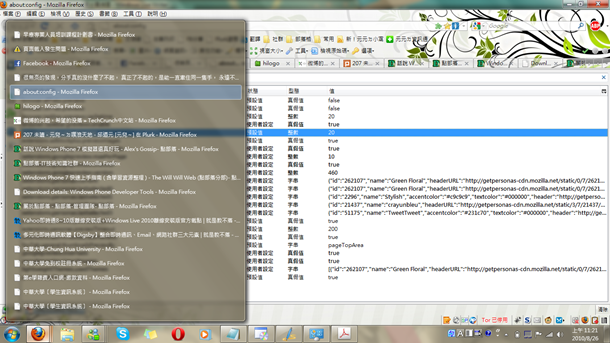
在Firefox網址列輸入「about:config」→進入進階設定後找到「browser.taskbar.previews.enable」→在上面點兩下把值改成「true」就完成了!趕快把滑鼠移到Windows7工具列的Firefox圖示上看看效果吧!
設定Win7工具列分頁最大值
2010/8/26 設定最大值補充:有使用這個功能的人,不曉得有沒有注意到,如果開太多分頁的話,這個功能就會暫時失效,避免電腦負荷不了。而這個太多分頁的最大值是可以改的喔!只要在about:config裡找到這個選項是「browser.taskbar.previews.max」,調整這個值就好了(如果是20就代表開超過20個分頁的話,就會暫停這個功能)

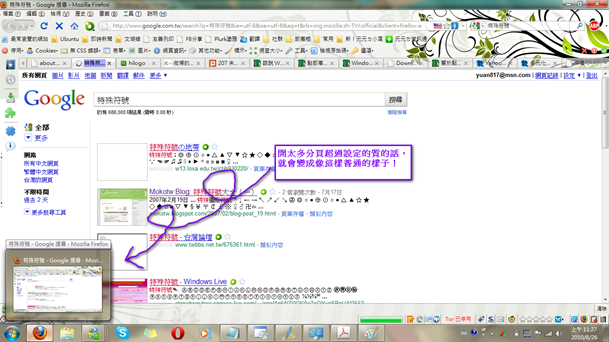
▲我在Firefox已經開超多分頁到Win7工具列那邊已經沒有縮圖了,我是設定20,如果分頁再多到超過20個的話,那這個工具列上的Firefox按鈕就會變成普通的按鈕了!如下圖
題外話:
Opera也支援Win7下方工具列網頁分頁預覽,但最新的Oera10.60也是預設不啟用!如果要啟用這個功能的話:按Opera左上方的「選單」→「設定」→「功能設定」→「進階」→「頁籤」→「更多頁籤選項」→把「在Windows 7 工具列上使用縮圖」打勾按確定就行了!(可能要重開Opera才會生效喔!)相關內容請參考Opera瀏覽器也不錯……
參考資料:解锁火狐3.6的Win7任务栏多窗口预览(簡字)
因為我在調Firefox時沒找到繁體的資料,就只好硬著頭皮看簡字說明……


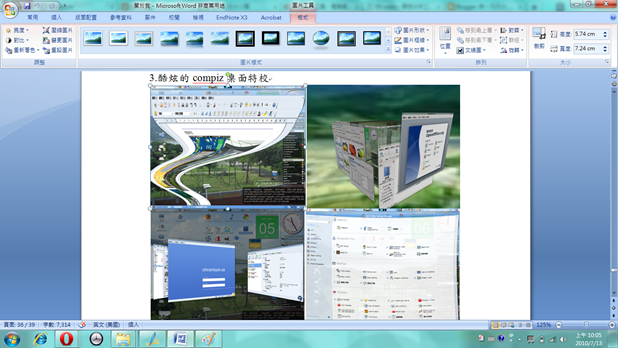
 ▲圖上紅色是標題部分已去除本站標題,綠色部分是已經控制好的文字
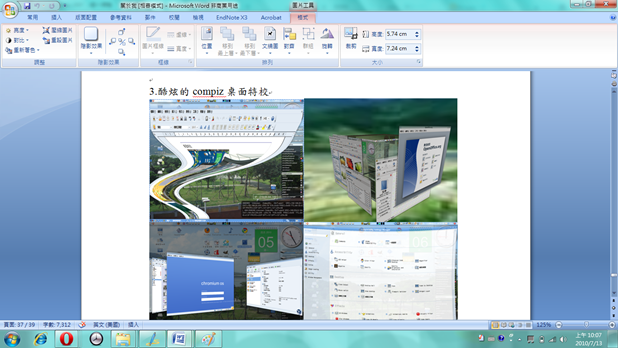
▲圖上紅色是標題部分已去除本站標題,綠色部分是已經控制好的文字