其實我一聽到這個詞還覺得蠻好笑的,我還「無敵模式」……
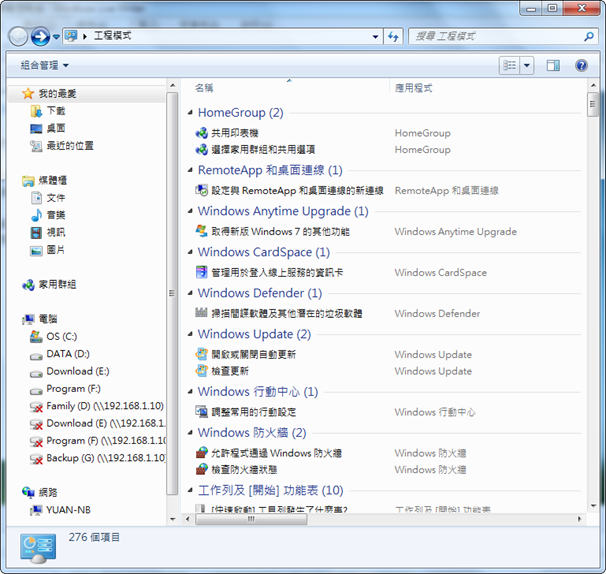
這是我在pcUser的「Windows 7 頂級重灌術」一書學到的密技~大家都知道有Windows有控制台這個東東吧~在Win7裡還隱藏了更厲害的控制台-「上帝模式」(網友俗稱!微軟官方不是這樣叫的)裡面蒐錄了276個設定捷徑喔!
警告:這是在Windows 7使用的,拿到其他作業系統使用可能會造成無法正常開機喔!

 使用方法:
使用方法:
隨便在一個地方新增資料夾,這個資料夾的名字要取:
「工程模式.{ED7BA470-8E54-465E-825C-99712043E01C}」(藍色字是你要取什麼名字隨你高興)建完後你會發現原本後面這一長串字消失了,而圖示變成控制台的圖示,看到這種現象就表示成功了,趕快點進去看看效果吧!
其他相關、參考資料:
另外我這個死小孩的好奇心又來了,還上網找了相關資料,正好讓我找到更有趣的網頁-香腸炒魷魚的酷!16種Windows7的「GodMode」上帝模式?這裡還有其他16種內部指令的用法喔!有興趣的話好好玩一玩!
還有相關新聞:[獨家] Windows 7還有更多「上帝模式」





















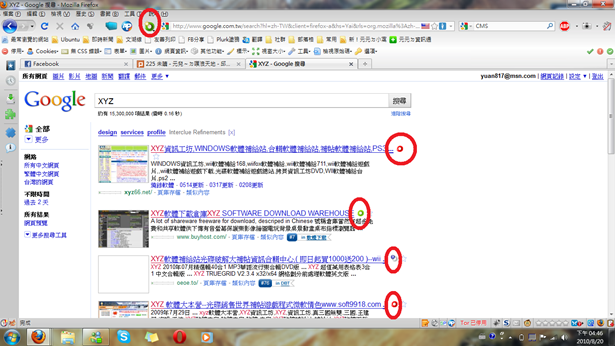
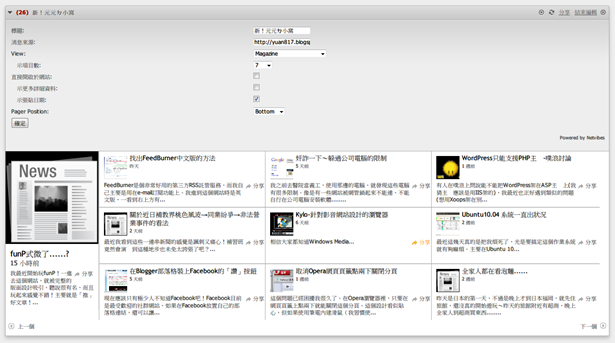
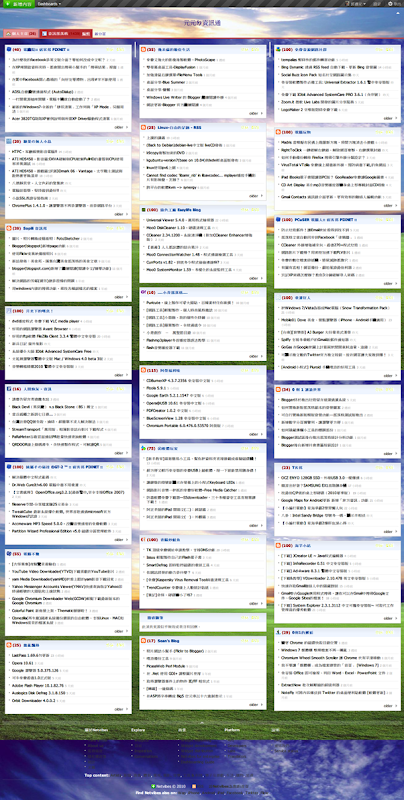
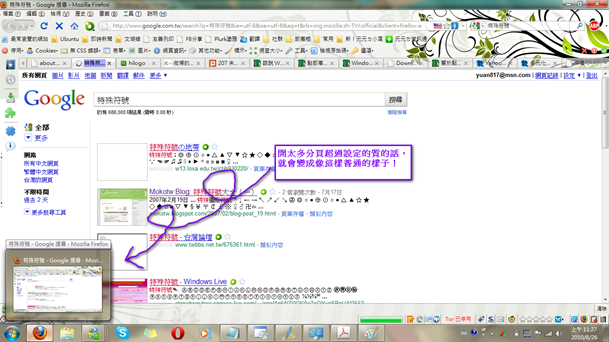
 ▲圖上紅色是標題部分已去除本站標題,綠色部分是已經控制好的文字
▲圖上紅色是標題部分已去除本站標題,綠色部分是已經控制好的文字