相信大家都知道Windows Media Center吧!是能把電腦融入家庭客廳,成為客廳的影音系統!整個程式介面設計都是針對電視,當然就是要大字體,畫面要精緻、舒適啦!不過我這次不是要介紹這個,而是針對影音網站設計的瀏覽器-Kylo!

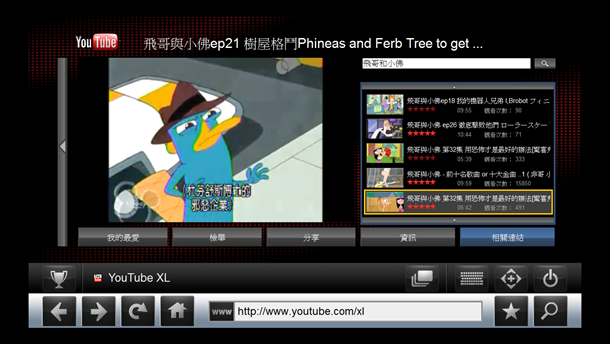
Kylo本身是個瀏覽器,是使用Firefox的Gecko核心,一樣有分頁瀏覽、書籤功能、可以列印、下載檔案,可以說是電視版的Firefox,但不能使用擴充套件,介面上可以說是相似又不相似!而且還可以叫出螢幕鍵盤輸入,不過目前沒有中文,但仍可以按Ctrl+空白鍵切換輸入法到中文。
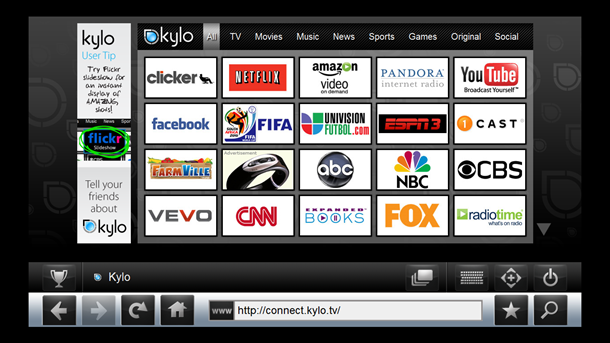
一進去就會出現像下面的畫面,可以選擇你想到哪個影音網站,如果沒有在列表裡,也可以直接輸入下方的網址列!當然也少不了Youtube啦!而且Youtube(如上圖)有針對這個軟體設計的介面喔!
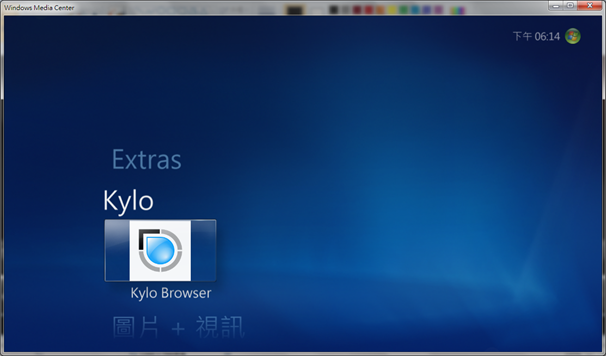
如果電腦裡有Windows Media Center的話,在安裝時還可以直接在Media Center加入Kylo程式捷徑喔!

不過並不是列表裡所有的網站都有特製介面,Facebook就沒有!點進去後仍然是普通版網頁……

更多介紹、安裝說明可以參考免費資源網路社群-Kylo 專為網路影片而設計的瀏覽器
下載點:
Kylo官方網站 http://kylo.tv/
Kylo官方下載 http://kylo.tv/thanks/







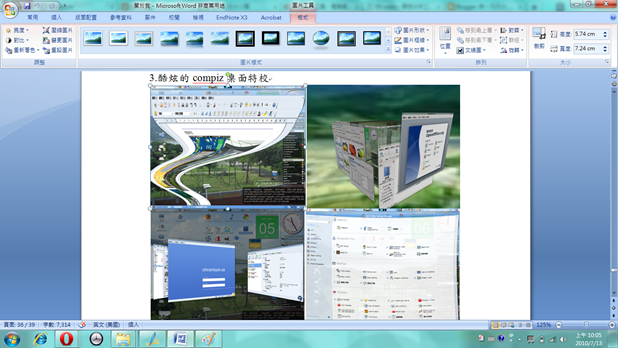
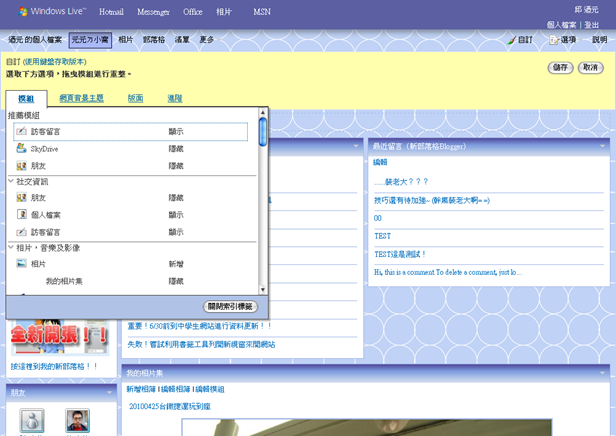
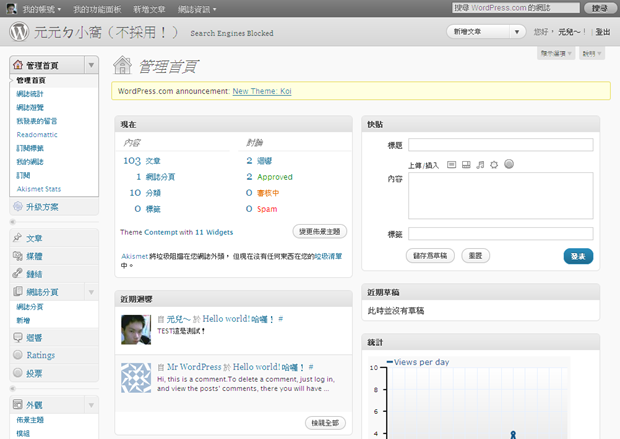
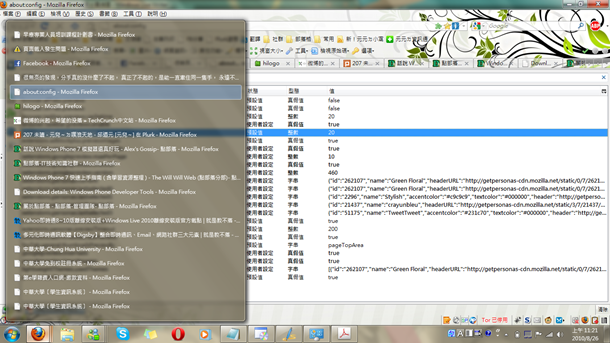
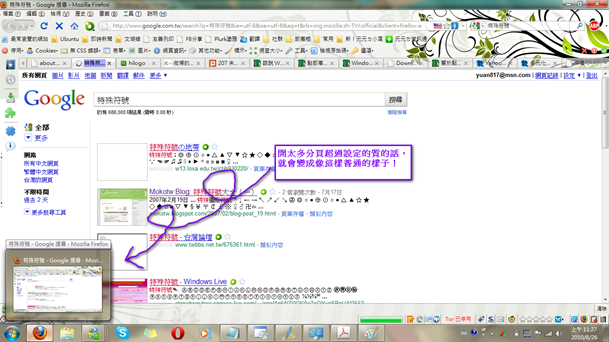
 ▲圖上紅色是標題部分已去除本站標題,綠色部分是已經控制好的文字
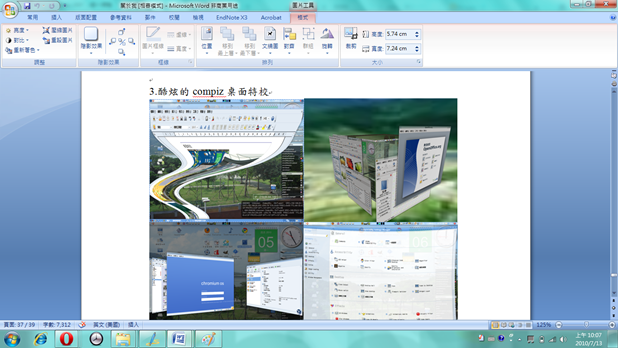
▲圖上紅色是標題部分已去除本站標題,綠色部分是已經控制好的文字